YouTube広告の出稿の依頼があったので、どうにかこうにか対応していますが、さすがに成果の報告ぐらいはせねばと、広告管理画面で見える「概要」をまとめた簡単なレポートを提出していました。
これを自動化できないかと思いGoogleが無料で提供しているLookerStudioを利用してみることにしました。
LookerStudioとは「お使いのデータを、読み取りや共有が容易で柔軟にカスタマイズできる便利なダッシュボードとレポートに落とし込むことができる無料のツールです。」(Google説明)です。
GoogleAnalyticsとかは結構いいレポートテンプレートがあるようですが、YouTube広告はあまりないような気がします。
ひとまず、こんなレポートを作ってみることとする
- 広告グループではなくて広告キャンペーン毎
- レポートの対象期間を指定できる
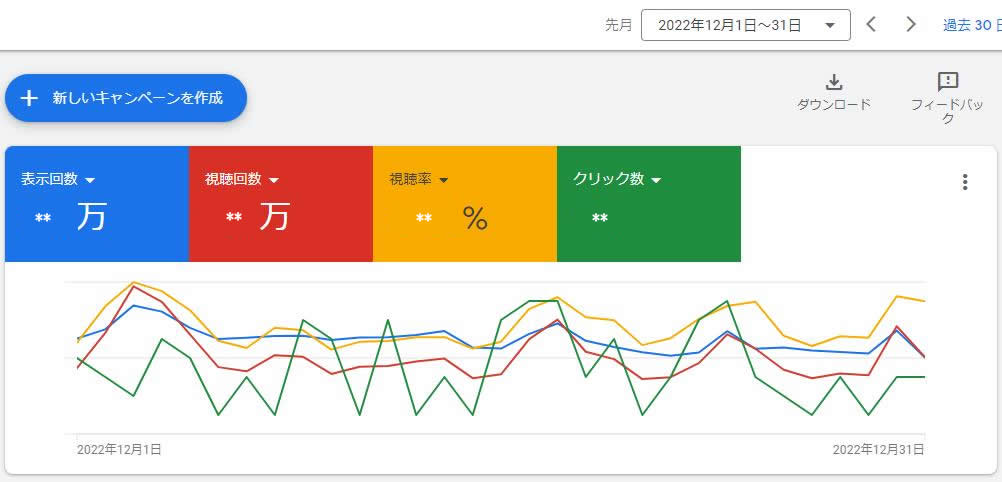
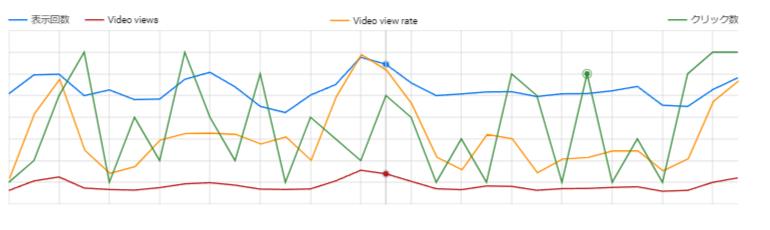
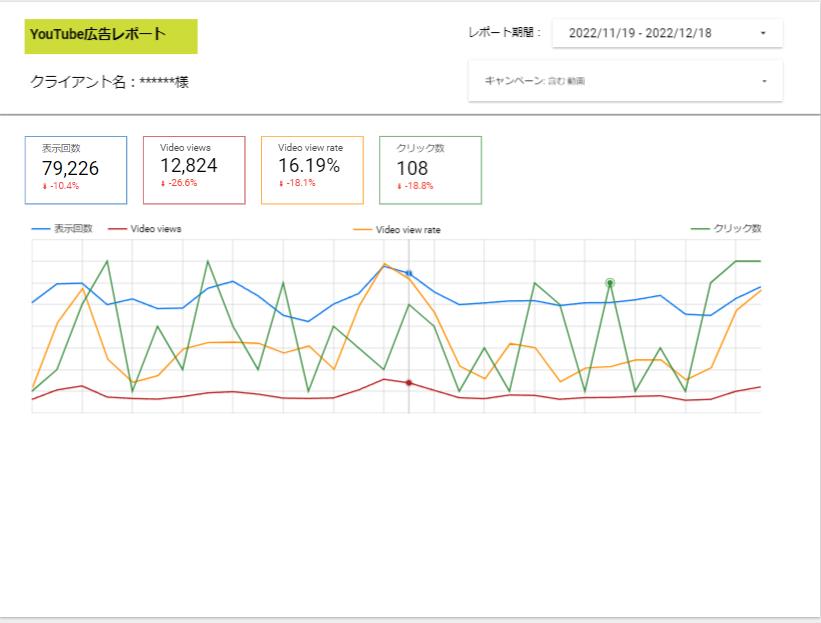
- キャンペーンの概要の最初のグラフ(下記サンプル)の表示を再現するを目指してみる。
(内容だけ。色はとりあえずは目指しません)

LookerStudioで新しいレポートを作成

LookerStudioにアクセスして、「使ってみる」をクリック。
アカウントにログインしていたら、管理画面になります。ここで「テンプレート」とか見るといろいろ出てきますが、とりあえず今回は一から作りたいので「空のレポート」をクリックします。
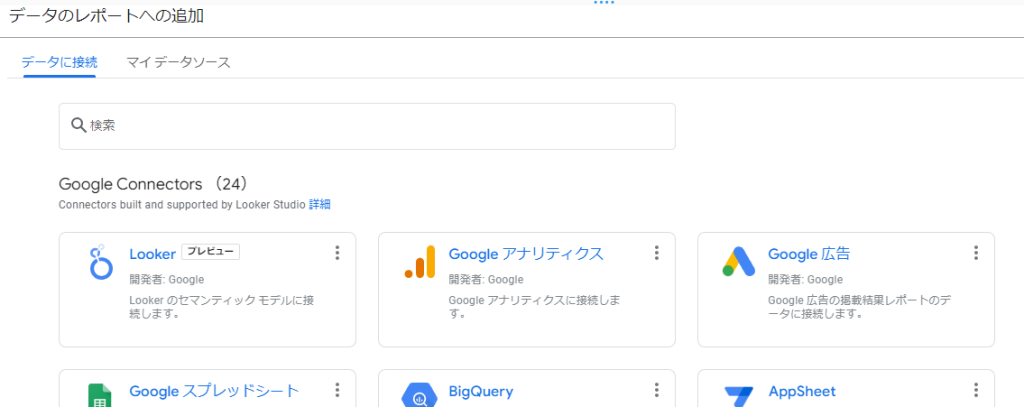
「データレポートの追加」へ進みますので、「Google広告」をクリックします。


どのアカウントのどのデータを対象とするかを選びます。ここではまだキャンペーンまで絞り込めないんですよね…。「追加」を押すと、データを読み込みます。

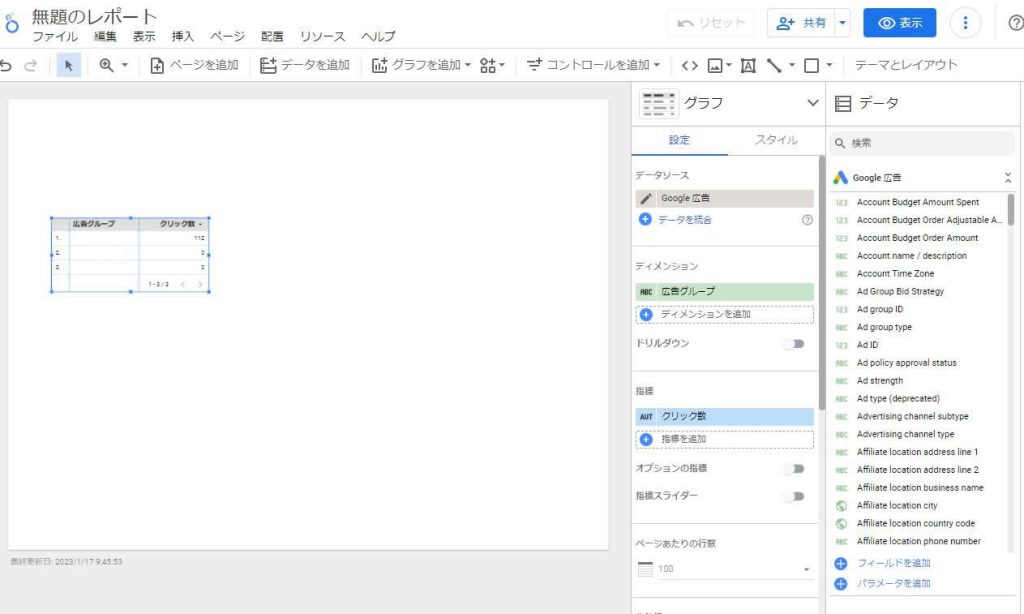
空のレポートが用意されました!
ページサイズを変更する
縦長にしたいなぁというときはページサイズを変更しましょう。

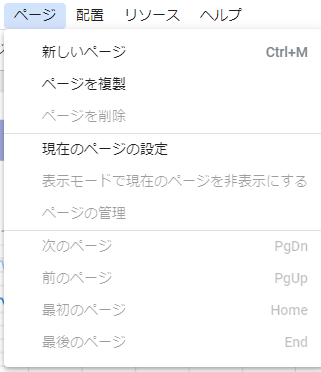
「ページ」>「現在のページ設定」をクリックしたあと、右のパネルのタブを「スタイル」にして、「キャンパスサイズ」というところで調整します。
自分で任意の数をいれてもいいですし、初期で用意されているサイズで「縦」を選んでも良いかと思います。
ラベルを挿入する
タイトルでも入れておきましょう。

テキストボタンをクリックして、タイトルを入れたいところをクリックします。

テキストのプロパティで、装飾できますので、いろいろと試してみてください。

こんな感じにしてみました。
レポートの期間を指定する

レポートの期間を指定できるエリアを追加します。
コントロールの追加から「期間設定」をクリック。
レポートの置きたい位置をクリックして置きます。

デフォルトの期間は「自由期間」にしておきます。
表示回数・視聴回数・視聴率・クリック数を表示させるエリアを作る。
数字だけを表示させるのは、「スコアカード」です。
「グラフを追加」より「スコアカード」をクリックし、表示させたい場所をクリックしてエリアを置きます。


「指標」でどの値を表示させるかを選びます。
- 「表示回数」→「表示回数」
- 「視聴回数」→「video views」だと思う。多分。
- 「視聴率」→「video view rate」かな。「100(75・50・25)%視聴された動画」という指標もあります。
- 「クリック数」→「クリック数」
デフォルトの日付範囲は「自動」にしておくことで、「レポートの期間を指定する」で設置した期間と連動する(のだと思います)

また、「比較期間」も設定できます。「なし」から「前の期間」にしておくことと、%で増減を付けてくれます。
グラフを表示する。
概要のように4つすべての折れ線が入っているものを作りたかったのですが、数値のレンジと単位が違いすぎますので、それらが似ている「表示回数・視聴回数」「視聴率」「クリック数」で並べることにします。
「グラフを追加」より「期間」の「時系列グラフ」をクリックし、表示させたい場所をクリックしてエリアを置きます。


「ディメンジョン」は日付。
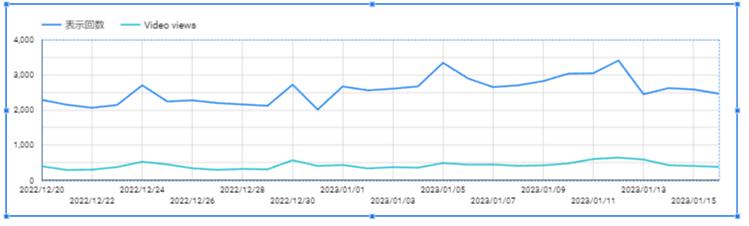
「指標」は複数指定可能ですので、「表示回数」と「視聴回数(Video views)」を指定します。

このように2本表示されます。
残りのグラフも同様に追加して、「スタイル」で線の色を変えたりして調整します。
どうしても事例のように4本見せたいというときは、1つだけグリッドは表示させて、残りは「スタイル」の「グリッド線の色」を透明にし、凡例の位置を「左揃え」「中央ぞろえ」「右揃え」と変化を付けた状態で、重ねるということで再現は可能かもしれません。

キャンペーンで絞り込む
私はキャンペーンは1つしか稼働していないので、これで十分なのですが、中にはキャンペーン毎に絞り込みたいという方もいらっしゃると思います。他に方法がある可能性もありますが、とりあえず私がした方法を……。
フィルターを追加します。
「コントロールの追加」より「高度なフィルター」をクリックし、設置したい場所をクリックします。今回は、「期間」の下か上に置いておくことにします。

「コントロールフィールド」で「キャンペーン」を選び、検索タイプや値を設定して、「キャンペーン名」で絞り込めるようにしてみます。


このような絞込指定ができるようになります。
「スタイル」でラベルの位置なども変更できます。「値」にあらかじめ初期値を入れておけば、最初から絞り込まれた状態で表示されるのではないかと思います。
とりあえず完成
こんな風に形になりました。


コメントを残す