monacaでAndroidとiOSのアプリを作成しています。
アプリ起動中はスリープしないようにするプラグインを入れましたので、その方法を記述しておきます。
まず、外部プラグインをmonacaで導入するには、有料プランの契約が必要です。私はProプランで契約しました。
スリープしないようにするプラグインは、「Insomnia-PhoneGap-Plugin」です。
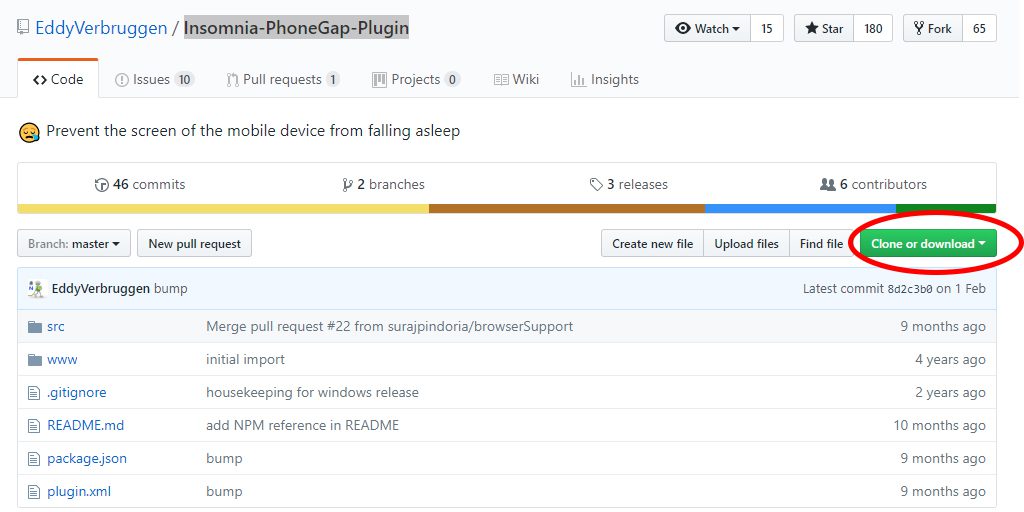
1.Githubからダウンロードします。
zipを任意の場所にダウンロードしておいておきます。
2.monacaにプラグインをインストールする
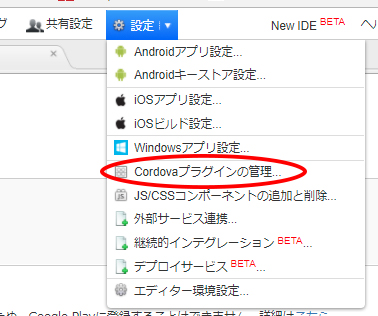
monacaの管理画面に行って、設定 >Cordovaプラグインの管理をクリックします。
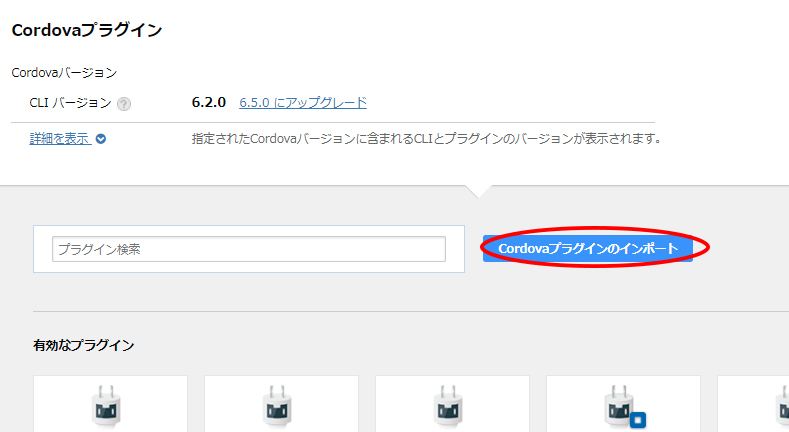
Cordovaプラグインの管理画面になるので、「Cordovaプラグインのインポート」をクリックして、先ほどダウンロードしたzipを読み込みます。
 インポートできましたと表示され、有効なプラグインに追加されます。有効なプラグインに追加されてない場合は、「利用可能なプラグイン」に追加されていないかを探して、「有効」にしてください。
インポートできましたと表示され、有効なプラグインに追加されます。有効なプラグインに追加されてない場合は、「利用可能なプラグイン」に追加されていないかを探して、「有効」にしてください。
3.スクリプトに追加
これでpluginは追加されましたので、あとはスクリプトに追加してやります。
私が作っているプラグインでは「スタート」で動作し「終了します」で動作が止まるという簡単な仕組みだったので、「スタート」のクリック部分と、「終了します」のクリック部分に1文加えるだけで済みました。
まず、スタートボタンをクリックしたときに走るスクリプトに
[html]
/*スタートボタン*/
$(".start-bt").click(function () {
window.plugins.insomnia.keepAwake();
});
[/html]
のように、「window.plugins.insomnia.keepAwake();」と入れます。
終了するボタンをクリックしたときには
[html]
/*終わるボタン*/
$(".end").click(function () {
window.plugins.insomnia.allowSleepAgain();
});
[/html]
のように、「window.plugins.insomnia.allowSleepAgain();」と入れます。
注意点:monacaのデバッグアプリではエラーになります
monacaのデバッグアプリは、プラグインの有効無効関係なく、標準で入っているプラグインはすべて有効の状態でプログラムが走ります。※なので、有効を忘れて、実際にビルドすると動かなくて「あれ?」ってことになります。
そして、標準以外のプラグインは動きません。このプラグインを入れると、monacaの提供しているデバッグアプリのテストではエラーとなります。
なので、実際にはテストビルドをして、実機にインストールしてテストする必要があります。ある程度アプリが完成してから、最後に実装したほうがよいかもしれません。




コメントを残す