カテゴリーの階層
┌カテゴリー1
│ ├記事1
│ ├記事2
│ └記事3
├カテゴリー2
│ │└記事4
│ └カテゴリー2-a
│ ├記事ア
│ └記事イ
└カテゴリー3
├記事5
├記事6
└記事7
という階層があったとする。このとき、カテゴリー2-aは、カテゴリー2のサブカテゴリーです。
このときに、いろいろなメニューの表示をさせたいと思います。
例えば、カテゴリーのみ表示させて、記事のリストは該当のカテゴリーにいるときのみ展開させるということなどです。
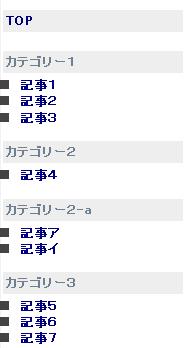
まずは、デフォルトのテンプレートでの表示です。
 左図のようになります。ちなみにテンプレートは「xoops_cube」です。
左図のようになります。ちなみにテンプレートは「xoops_cube」です。
カテゴリーと記事がすべて展開されます。
カテゴリー2とカテゴリー2-aは親子関係であるのに、それがわかりにくいデザインです。
あとでスタイルシートの設定で、親子関係が明確になるように、テンプレートにちょっとだけ手を加えてみます。レベルの数値を加えます。
ちなみに、テンプレートは、「pico_block_menu.html」をいじります。
<{foreach item=category from=$block.categories}>
<dl>
<dt class=”level<{$category.depth_in_tree}>”>
<a href=”<{$block.mod_url}>/<{$category.link}>”>
<{$category.title}>
</a>
</dt>
<dd class=”level<{$category.depth_in_tree}>”><ul>
<{foreach item=content from=$category.contents}>
<li><a href=”<{$block.mod_url}>/<{$content.link}>” title=”<{$block.lang_lastupdated}>:<{$content.created_time_formatted}>”><{$content.subject}></a></li>
<{/foreach}>
</ul></dd>
</dl>
<{/foreach}>
直接HTMLタグに、styleタグを入れてごちゃごちゃと指定するのは好きではないので、すべて外しました。
class=”level<{$category.depth_in_tree}>”というのを追加しましたが、重要なのは{$category.depth_in_tree}>です。levelという部分が何になってもかまわないです。
そして、それに対するスタイルシートの設定の仕方が問題になります。
これによって、HTMLソースのほうは、
<dl>
<dt class=”level2″>
<a href=”http://xxxx/modules/page/index.php?cat_id=1″>
ツꀀツꀀツꀀカテゴリー1
ツꀀツꀀ</a>
ツꀀ</dt>
ツꀀ<ddツꀀclass=”level2“><ul>
ツꀀツꀀツꀀ<li><a href=”http://xxxx/modules/page/index.php?content_id=1″ title=”:2010-6-4 15:05:19″>記事1</a></li>
ツꀀツꀀツꀀ<li><a href=”http://xxxx/modules/page/index.php?content_id=2″ title=”:2010-6-4 15:05:36″>記事2</a></li>
ツꀀツꀀツꀀ<li><a href=”http://xxxx/modules/page/index.php?content_id=3″ title=”:2010-6-4 15:05:48″>記事3</a></li>
ツꀀツꀀ</ul></dd>
</dl>
 という風に、カテゴリーの深さが入ります。これを、<h1>などに組み合わせることで勝手に階層に準じたリストが出来ます。それは、ページのリストに使用したらよいと思います。$category.depth_in_treeは、計算式も入ります。$category.depth_in_tree-1や$category.depth_in_tree+1などという記述が可能です。
という風に、カテゴリーの深さが入ります。これを、<h1>などに組み合わせることで勝手に階層に準じたリストが出来ます。それは、ページのリストに使用したらよいと思います。$category.depth_in_treeは、計算式も入ります。$category.depth_in_tree-1や$category.depth_in_tree+1などという記述が可能です。
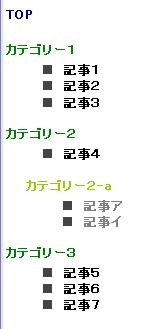
上記のテンプレートと、下記のスタイルシートの組み合わせで左図のようになります。
dt.level2 a{color:#008000;}
dd.level2 a{color:#000000;}
dt.level3 {margin-left: 20px;}
dd.level3 {margin-left: 60px;}
dt.level3 a{color:#99cc00;}
dd.level3 a{color:#808080;}

コメントを残す